Ahead of the Curve: Unlocking Innovation with Emerging Trends in UIShape and Beyond
In the realm of UI design, Ahead of the Curve with Emerging Trends in UIShape and Beyond for Innovative Development unveils a captivating journey into the future. This article delves into the latest advancements and emerging trends in UI/Shape, empowering developers to harness its potential for creating groundbreaking and user-centric experiences.
As technology continues to reshape the digital landscape, UI/Shape emerges as a game-changer, offering unparalleled opportunities for innovation. By staying abreast of these trends and adopting best practices, developers can unlock the full potential of UI/Shape and drive the future of user interfaces.
Innovative Development in UI/Shape

UI/Shape is a rapidly evolving technology that is transforming the way we design and develop user interfaces. It enables developers to create innovative and user-friendly experiences that were previously impossible.
One of the most significant advancements in UI/Shape is the ability to create complex and dynamic shapes. This opens up a whole new world of possibilities for UI designers, who can now create interfaces that are both visually appealing and functional.
Use Cases of UI/Shape
UI/Shape is being used in a wide variety of applications, including:
- Mobile apps:UI/Shape is ideal for creating mobile apps that are both visually appealing and easy to use. The ability to create complex and dynamic shapes allows designers to create interfaces that are tailored to the specific needs of mobile users.
- Web applications:UI/Shape can also be used to create web applications that are both visually appealing and functional. The ability to create dynamic shapes allows designers to create interfaces that are responsive to the user’s environment.
- Desktop applications:UI/Shape can also be used to create desktop applications that are both visually appealing and easy to use. The ability to create complex and dynamic shapes allows designers to create interfaces that are tailored to the specific needs of desktop users.
Benefits of Using UI/Shape, Ahead of the Curve with Emerging Trends in UIShape and Beyond for Innovative Development
There are many benefits to using UI/Shape, including:
- Improved user experience:UI/Shape can help to create user interfaces that are both visually appealing and easy to use. This can lead to a more positive user experience and increased user engagement.
- Increased productivity:UI/Shape can help developers to create user interfaces more quickly and efficiently. This can lead to increased productivity and reduced development costs.
- Greater flexibility:UI/Shape provides developers with greater flexibility when designing user interfaces. This allows them to create interfaces that are tailored to the specific needs of their users.
UI/Shape is a powerful technology that is transforming the way we design and develop user interfaces. It is a valuable tool for developers who want to create innovative and user-friendly experiences.
Emerging Trends in UI/Shape
The landscape of UI/Shape is constantly evolving, with new trends emerging all the time. These trends are shaping the way that we design and develop user interfaces, and they have the potential to revolutionize the way that we interact with technology.
Some of the key emerging trends in UI/Shape include:
- Fluid and organic shapes:These shapes are characterized by their smooth, flowing lines and curves. They can be used to create a sense of movement and dynamism, and they can help to make user interfaces feel more natural and inviting.
- Asymmetrical layouts:Asymmetrical layouts are becoming increasingly popular, as they can create a sense of visual interest and excitement. They can be used to draw attention to specific elements of a user interface, and they can help to create a more dynamic and engaging experience.
- Bold and vibrant colors:Bold and vibrant colors are making a comeback in UI design. These colors can be used to create a sense of energy and excitement, and they can help to make user interfaces more visually appealing.
- 3D elements:3D elements are becoming increasingly common in UI design. These elements can be used to create a sense of depth and realism, and they can help to make user interfaces more immersive and engaging.
- Motion and animation:Motion and animation are becoming increasingly important in UI design. These elements can be used to create a sense of movement and dynamism, and they can help to make user interfaces more engaging and interactive.
These are just a few of the key emerging trends in UI/Shape. As these trends continue to evolve, we can expect to see even more innovative and exciting designs in the future.
Developers who want to stay ahead of the curve with these trends can do so by:
- Experimenting with new design tools and techniques.There are a number of new design tools and techniques that can help developers to create more innovative and engaging user interfaces.
- Staying up-to-date on the latest design trends.The design landscape is constantly changing, so it’s important for developers to stay up-to-date on the latest trends.
- Getting feedback from users.The best way to learn what users want is to get feedback from them. Developers can do this by conducting user testing and by collecting feedback from users on social media and other online platforms.
By following these tips, developers can stay ahead of the curve with the latest trends in UI/Shape and create more innovative and engaging user interfaces.
Best Practices for UI/Shape Development

Establishing best practices for designing and developing with UI/Shape is crucial to ensure accessible, responsive, and scalable UI/Shape components. Here are some key guidelines to consider:
Creating Accessible UI/Shape Components
* Use high-contrast colors and avoid using text or graphics that may be difficult for users with visual impairments to perceive.
- Provide alternative text for images and other non-text content to make them accessible to users with screen readers.
- Ensure that UI/Shape components can be easily navigated using a keyboard or other assistive technologies.
Creating Responsive UI/Shape Components
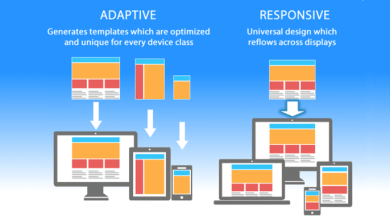
* Design UI/Shape components that adapt to different screen sizes and orientations.
Ahead of the curve in mobile development, innovative developers leverage the latest technologies like UIShape. For mastering the art of creating custom shapes, refer to our comprehensive guide Mastering Bezier Paths: Creating Custom Shapes with UIShape . With this knowledge, you’ll stay ahead of the curve in leveraging UIShape and other emerging trends for groundbreaking development.
- Use flexible layouts and CSS media queries to ensure that components scale appropriately across devices.
- Test UI/Shape components on a variety of devices to ensure optimal user experience.
Creating Scalable UI/Shape Components
* Build UI/Shape components using modular and reusable code.
To stay ahead of the curve with emerging trends in UIShape and beyond for innovative development, it’s essential to delve into the fundamentals. The article Demystifying UIShape: Unraveling Its Role in iOS Development provides a comprehensive understanding of this key component.
By grasping the intricacies of UIShape, developers can unlock its full potential and drive innovation in iOS development.
- Use design systems to ensure consistency and maintainability across different projects.
- Implement unit testing to ensure the reliability and robustness of UI/Shape components.
Common Pitfalls to Avoid When Working with UI/Shape
* Avoid using too many complex shapes or animations, as they can impact performance and accessibility.
- Ensure that UI/Shape components are optimized for performance by using efficient code and minimizing the use of unnecessary resources.
- Test UI/Shape components thoroughly to identify and address any potential bugs or issues.
By following these best practices, you can create UI/Shape components that are accessible, responsive, scalable, and meet the needs of your users.
UI/Shape Case Studies
To showcase the real-world applications of UI/Shape, let’s delve into successful implementations that demonstrate the power of this technique.
These case studies provide valuable insights into the design principles, techniques, and best practices employed by leading designers.
Spotify’s Redesign
Spotify’s recent redesign introduced a prominent use of UI/Shape, particularly in its navigation and player controls. The curved shapes and fluid transitions create a visually appealing and intuitive user experience.
- The curved navigation bar seamlessly connects different sections of the app, providing a sense of continuity and flow.
- The player controls, with their rounded corners and soft gradients, are easy to use and visually pleasing.
- The use of UI/Shape enhances the overall user experience by making the app more engaging and user-friendly.
Future of UI/Shape: Ahead Of The Curve With Emerging Trends In UIShape And Beyond For Innovative Development
The future of UI/Shape technology holds immense promise for shaping the evolution of user interfaces. As technology continues to advance and user expectations rise, UI/Shape is poised to play a pivotal role in creating more intuitive, immersive, and engaging user experiences.
One potential application of UI/Shape in the future is in the realm of augmented reality (AR) and virtual reality (VR). By seamlessly integrating UI elements into AR/VR environments, UI/Shape can enhance user interactions, making them more natural and intuitive. Imagine being able to interact with virtual objects by simply using hand gestures or manipulating virtual shapes.
Potential New Applications and Use Cases
- Automotive Industry:UI/Shape can revolutionize in-vehicle infotainment systems, enabling drivers to interact with vehicle controls, navigation, and entertainment features in a more intuitive and distraction-free manner.
- Healthcare:UI/Shape can enhance medical imaging and diagnostic tools, providing surgeons and physicians with more precise and interactive visualizations for better decision-making during surgeries and procedures.
- Education:UI/Shape can transform online learning experiences, creating interactive and engaging educational content that adapts to individual learning styles and preferences.
Evolution of UI/Shape
As UI/Shape continues to evolve, we can expect to see advancements in several key areas:
- Improved Performance:Ongoing developments in hardware and software will enable UI/Shape to handle increasingly complex and demanding tasks, resulting in smoother and more responsive user interfaces.
- Enhanced Customization:UI/Shape will become even more customizable, allowing designers and developers to create unique and personalized user experiences tailored to specific user needs and preferences.
- Increased Accessibility:UI/Shape will play a crucial role in making user interfaces more accessible for users with disabilities, ensuring that everyone can interact with technology effectively and inclusively.
Final Wrap-Up

Embracing the transformative power of UI/Shape is not merely about adopting the latest fads; it’s about envisioning the future and shaping it with innovative design solutions. As we continue to explore the uncharted territories of UI/Shape, we unlock endless possibilities for creating seamless, intuitive, and captivating user experiences that will redefine the way we interact with technology.