Future-Forward Trends in UIShape and iOS UI Design for Cutting-Edge Development: Embracing Innovation for Immersive Experiences
Future-Forward Trends in UIShape and iOS UI Design for Cutting-Edge Development is a topic that is both timely and captivating. As technology continues to advance at an unprecedented pace, so too do the expectations of users for engaging and immersive digital experiences.
This article delves into the latest trends that are shaping the future of UI design, providing valuable insights for developers seeking to create cutting-edge applications.
From immersive user experiences and adaptive design to data visualization and voice-activated interfaces, this article explores the key elements that are driving innovation in UI design. By understanding these trends, developers can create applications that not only meet the demands of today’s users but also anticipate the needs of tomorrow.
Immersive and Interactive User Experiences
In today’s digital landscape, captivating users with engaging and immersive interfaces is crucial. These interfaces empower users to interact with digital content in a dynamic and meaningful way, enhancing their overall experience.Successful apps like Pokémon Go, which leverages augmented reality (AR) to overlay virtual creatures onto the real world, demonstrate the power of interactive UI elements.
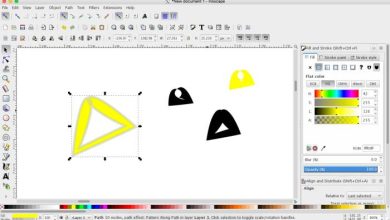
As we delve into Future-Forward Trends in UIShape and iOS UI Design for Cutting-Edge Development, the mastery of Bezier Paths becomes an essential aspect. By exploring Mastering Bezier Paths: Creating Custom Shapes with UIShape , we unlock the power to craft unique and captivating designs that enhance the user experience.
This understanding seamlessly integrates into the broader context of Future-Forward Trends, empowering us to push the boundaries of iOS UI design and create truly exceptional applications.
Users can engage with their surroundings in a novel and interactive manner, fostering a sense of immersion and delight.Virtual reality (VR) offers another avenue for creating immersive experiences. VR headsets transport users into virtual environments, allowing them to explore and interact with digital worlds as if they were physically present.
This technology has the potential to revolutionize industries such as gaming, education, and healthcare by providing users with unparalleled levels of engagement and realism.By embracing immersive and interactive UI elements, developers can create apps that not only fulfill functional requirements but also captivate users and leave a lasting impression.
Benefits of Immersive and Interactive UI Elements
Incorporating immersive and interactive elements into UI design offers numerous benefits:
- Enhanced user engagement and satisfaction
- Increased brand loyalty and customer retention
- Improved usability and accessibility
- Differentiation from competitors and market leadership
- Opportunities for innovation and groundbreaking experiences
By leveraging these advantages, developers can create apps that stand out in the marketplace and provide users with truly memorable and engaging experiences.
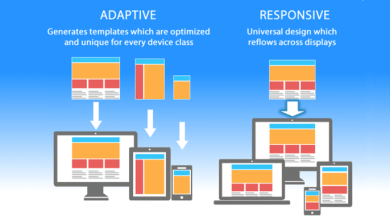
Adaptive and Responsive Design

In an era of diverse device ecosystems, crafting UIs that seamlessly adapt to varying screen sizes and device capabilities is paramount. Responsive design, a fundamental principle in modern UI design, ensures that users enjoy consistent and optimal experiences across different platforms.
Principles of Responsive Design
Responsive design adheres to several key principles:
- Fluid Layouts:Content resizes and adjusts dynamically based on screen size, maintaining readability and usability.
- Flexible Images:Images scale proportionally to fit different screen widths, preventing distortion or cropping.
- Breakpoints:Defined points at which the UI layout adjusts to accommodate different screen sizes, ensuring a seamless transition.
Benefits of Responsive Design
Responsive design offers numerous benefits for users and developers alike:
- Enhanced User Experience:Consistent and intuitive UI across devices, reducing frustration and improving satisfaction.
- Accessibility:Supports accessibility features, ensuring equal access for users with disabilities.
- Reduced Development Effort:One codebase for multiple devices, streamlining development and maintenance.
Best Practices for Responsive Layouts
To create effective responsive layouts, consider the following best practices:
- Use Flexbox or CSS Grid:These layout systems provide flexibility and control over element positioning, allowing for fluid layouts.
- Employ Media Queries:Define breakpoints to adjust the UI based on screen size, ensuring optimal layout for each device.
- Test on Multiple Devices:Verify the responsiveness of the UI across various devices and screen sizes to ensure a consistent experience.
Data Visualization and Storytelling

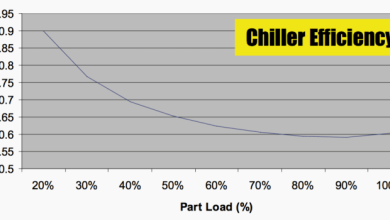
Data visualization is the graphical representation of information and data. By translating raw data into visual context, it presents complex information in a clear and engaging manner, facilitating comprehension and insights.
Various data visualization techniques are employed, each tailored to convey specific insights. Bar charts, for instance, excel in comparing values, while line charts effectively showcase trends over time. Scatterplots, on the other hand, reveal relationships between variables.
Examples of Data Visualization
- Interactive dashboards that monitor real-time data, enabling quick decision-making.
- Data-driven storytelling through visualizations that engage users and convey complex narratives.
- Predictive analytics that leverage data visualization to forecast future outcomes and inform strategic planning.
Voice-Activated and Natural Language Interfaces: Future-Forward Trends In UIShape And IOS UI Design For Cutting-Edge Development

Voice-activated interfaces are revolutionizing the way we interact with technology. From smartphones to smart homes, voice assistants are becoming increasingly prevalent, allowing users to control devices, access information, and perform tasks hands-free. This trend is having a profound impact on UI design, as designers must now consider how to create interfaces that are both intuitive and efficient for voice interactions.One
of the key benefits of voice-activated interfaces is their accessibility. They allow users to interact with technology without the need for physical input, making them ideal for people with disabilities or those who are multitasking. Additionally, voice interfaces can be more natural and intuitive than traditional graphical user interfaces (GUIs), as they mimic the way people communicate in real life.However,
designing UIs for voice interactions also presents a number of challenges. One challenge is the need to create interfaces that are both concise and informative. Voice assistants have limited attention spans, so designers must carefully consider the amount and type of information they present.
Additionally, voice interfaces must be able to handle a wide range of user input, including natural language queries, commands, and requests.
Future-Forward Trends in UIShape and iOS UI Design for Cutting-Edge Development offer innovative approaches to user interface design. Explore Advanced UIShape Techniques: Gradient Fills and Stroke Effects to enhance your designs with dynamic visuals. These techniques enable you to create captivating gradients and striking stroke effects, adding depth and sophistication to your user interfaces.
Embrace these advanced UIShape techniques to stay at the forefront of cutting-edge development and deliver exceptional user experiences.
Examples of Successful Implementations, Future-Forward Trends in UIShape and iOS UI Design for Cutting-Edge Development
There are a number of successful implementations of voice-activated interfaces in the market today. One example is the Amazon Echo, which allows users to control smart home devices, listen to music, get the news, and more. Another example is the Google Assistant, which is available on a variety of devices, including smartphones, tablets, and smart speakers.
These interfaces have proven to be popular with users, and they are likely to become even more prevalent in the future.
Potential for Future Advancements
The future of voice-activated interfaces is bright. As voice recognition technology continues to improve, we can expect to see even more sophisticated and intuitive voice interfaces. Additionally, the integration of artificial intelligence (AI) into voice interfaces will allow them to become more personalized and proactive.
This will make voice interfaces even more useful and convenient for users.
Personalization and Customization

In today’s digital landscape, where users demand tailored experiences, personalization has become paramount. By customizing UIs to align with individual needs and preferences, businesses can foster deeper engagement, boost satisfaction, and drive loyalty.
Personalization involves collecting user data, such as browsing history, preferences, and demographics, to create a comprehensive user profile. This data can then be leveraged to tailor UI elements, content, and interactions to each user’s unique context.
Data Collection Techniques
- Surveys and questionnaires: Gathering user feedback through surveys and questionnaires provides valuable insights into their preferences and needs.
- Analytics and tracking: Tracking user behavior on websites and apps through analytics tools helps identify patterns, preferences, and areas for improvement.
- User testing: Conducting user testing sessions with target users allows for direct observation and feedback on the effectiveness of personalized UI designs.
Benefits of Personalization
- Increased user engagement: Personalized UIs cater to individual interests, leading to higher engagement and dwell time.
- Improved user satisfaction: When users feel that the UI is tailored to their needs, they experience a sense of satisfaction and appreciation.
- Enhanced brand loyalty: Personalization fosters a sense of connection between users and the brand, promoting loyalty and repeat business.
Wrap-Up
In conclusion, Future-Forward Trends in UIShape and iOS UI Design for Cutting-Edge Development is an essential guide for developers who want to stay ahead of the curve. By embracing these trends, developers can create applications that are not only visually appealing but also highly functional and engaging.
As the digital landscape continues to evolve, these trends will continue to shape the way we interact with technology, providing endless opportunities for innovation and creativity.