Graphic Design Revolutionized: Icons and Graphics with UIShape
Graphic Design Revolution with Icons and Graphics Created Using UIShape – Embark on a journey into the world of graphic design, where UIShape has ignited a revolution in the creation of icons and graphics. This innovative tool has transformed the industry, empowering designers to push the boundaries of visual expression.
UIShape’s advanced features and capabilities have opened up a realm of possibilities, making it an indispensable tool for modern graphic designers.
The Evolution of Graphic Design with Icons and Graphics Created Using UIShape

The advent of UIShape has had a profound impact on the graphic design industry. This innovative tool has revolutionized the way designers create icons and graphics, empowering them with unprecedented precision, flexibility, and efficiency.
One of the key advantages of UIShape is its ability to generate crisp, high-resolution graphics that are scalable without losing any detail. This makes it an ideal tool for creating icons and graphics that will be used across multiple platforms and devices.
Examples of UIShape in Action, Graphic Design Revolution with Icons and Graphics Created Using UIShape
Numerous notable companies have embraced UIShape to enhance their graphic design capabilities. For instance, Airbnb utilizes UIShape to design its iconic app icons, ensuring a consistent and visually appealing experience across all its platforms.
The Graphic Design Revolution with Icons and Graphics Created Using UIShape has been gaining momentum, shaping the future of visual communication. For more insights into this evolution, check out Future Forward: Trends in UIShape and iOS UI Design . This article explores the latest advancements and trends in UIShape, providing valuable perspectives for designers seeking to stay ahead of the curve.
The Graphic Design Revolution continues to unfold, with UIShape playing a pivotal role in transforming how we create and experience visual content.
Another prominent example is Apple, which leverages UIShape to create the sleek and intuitive user interface elements in its macOS and iOS operating systems. The precision and scalability of UIShape enable Apple to deliver a seamless and user-friendly experience across its vast ecosystem of devices.
Exploring the Features and Capabilities of UIShape
UIShape is a powerful tool for creating icons and graphics in SwiftUI. It provides a comprehensive set of features and capabilities that make it easy to design custom visuals for your apps.With UIShape, you can:
- Create basic shapes such as rectangles, circles, and ellipses
- Combine shapes to create more complex graphics
- Add gradients, shadows, and other effects to your shapes
- Animate your shapes to create dynamic effects
UIShape also includes a number of tools that make it easy to design custom icons and graphics. These tools include:
- A library of pre-built shapes
- A color picker for selecting colors
- A gradient editor for creating gradients
- A shadow editor for adding shadows
To use UIShape, simply drag and drop shapes onto your canvas. You can then use the tools to customize the shapes to create your own unique icons and graphics.
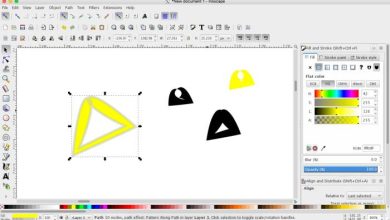
Customizing Shapes
Once you have created a shape, you can customize it using the tools in the inspector. These tools allow you to change the shape’s fill color, stroke color, stroke width, and shadow. You can also add gradients and other effects to your shapes.
Combining Shapes
You can combine shapes to create more complex graphics. To combine shapes, simply select the shapes you want to combine and then click the “Combine” button in the inspector. You can also use the “Subtract” and “Intersect” buttons to create more complex shapes.
Animating Shapes
You can animate your shapes to create dynamic effects. To animate a shape, simply select the shape and then click the “Animate” button in the inspector. You can then choose from a variety of animation options, such as fade in, fade out, and move.UIShape
is a powerful tool for creating icons and graphics in SwiftUI. With its comprehensive set of features and capabilities, UIShape makes it easy to design custom visuals for your apps.
Case Studies of Successful Graphic Design Projects Using UIShape
UIShape has revolutionized the graphic design industry, empowering designers to create captivating and impactful visuals. In this section, we present case studies of successful graphic design projects that have leveraged the capabilities of UIShape to achieve remarkable results.
These case studies highlight the challenges designers faced and the innovative solutions they implemented using UIShape. By analyzing the impact of UIShape on these projects, we can gain valuable insights into its potential and the transformative role it plays in the field of graphic design.
Case Study 1: Visual Identity for a Tech Startup
A tech startup sought to create a visually distinct and memorable brand identity that would resonate with their target audience. Using UIShape, designers crafted a vibrant and dynamic logo that incorporated geometric shapes and vibrant colors, reflecting the company’s innovative and forward-thinking nature.
The challenge lay in creating a logo that would stand out in a crowded market while remaining versatile enough to be used across various platforms and marketing materials. UIShape’s flexibility allowed designers to experiment with different shapes and colors, resulting in a visually striking and recognizable brand identity.
The successful implementation of UIShape in this project not only enhanced the visual appeal of the brand identity but also contributed to its overall effectiveness in attracting potential customers and establishing a strong brand presence.
Best Practices for Designing Icons and Graphics with UIShape: Graphic Design Revolution With Icons And Graphics Created Using UIShape
Designing effective icons and graphics using UIShape requires adhering to certain best practices. These guidelines ensure the resulting designs are visually appealing, functional, and consistent across different platforms and devices.
The Graphic Design Revolution with Icons and Graphics Created Using UIShape has revolutionized the way we create visual content. To optimize performance and efficiency, we recommend exploring Optimizing Performance: Efficiency with UIShape . This invaluable resource provides insights into leveraging UIShape to streamline your workflow and enhance the quality of your designs.
By embracing these techniques, you can continue to push the boundaries of graphic design and create stunning visuals that captivate your audience.
Scalability, accessibility, and consistency are key considerations in icon design. Icons should be designed in a way that allows them to be scaled to different sizes without losing their clarity or visual integrity. They should also be accessible to users with disabilities, including those with visual impairments, by providing appropriate color contrast and alternative text descriptions.
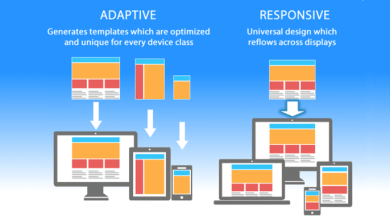
Optimizing Icons and Graphics for Different Platforms and Devices
To ensure optimal display and functionality across various platforms and devices, icons and graphics should be optimized accordingly. This includes considering the device’s screen resolution, color depth, and operating system. For example, icons designed for high-resolution displays may need to be more detailed, while those intended for mobile devices should be simpler and easier to recognize at smaller sizes.
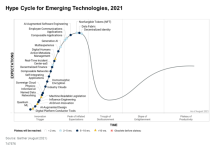
Future Trends and Innovations in Graphic Design with UIShape

The future of graphic design with UIShape holds immense promise, driven by advancements in technology and the increasing demand for captivating and immersive visual experiences. Emerging trends and innovations will continue to reshape the way designers leverage UIShape, opening up new possibilities for creative expression and enhanced user engagement.
One of the most significant trends is the integration of artificial intelligence (AI) into the graphic design process. AI-powered tools can automate repetitive tasks, such as image editing and object recognition, freeing up designers to focus on more creative and strategic aspects of their work.
Additionally, AI can assist in generating design concepts, providing designers with a wider range of options to explore.
Automation is another key trend that will impact graphic design with UIShape. Automated design systems can streamline the production of high-quality graphics, ensuring consistency and efficiency across multiple platforms and channels. This will enable designers to scale their work more effectively, reaching a wider audience with visually appealing content.
The potential of UIShape to transform the graphic design industry is vast. As technology continues to evolve, we can expect to see even more innovative and groundbreaking applications of UIShape. Designers will have access to a wider range of tools and techniques, enabling them to create immersive and interactive experiences that captivate users and leave a lasting impression.
Integration of Virtual and Augmented Reality
The integration of virtual and augmented reality (VR/AR) into graphic design will create new opportunities for immersive and interactive experiences. Designers will be able to create virtual environments and objects that users can interact with, blurring the lines between the digital and physical worlds.
Data-Driven Design
Data-driven design will become increasingly important as designers seek to create graphics that are both visually appealing and effective in achieving specific goals. By analyzing data on user behavior and preferences, designers can tailor their designs to resonate with specific audiences and drive desired outcomes.
Motion Graphics
Motion graphics will continue to play a prominent role in graphic design, as designers seek to create dynamic and engaging content that captures attention and conveys complex messages effectively. UIShape provides powerful tools for creating motion graphics, enabling designers to animate icons, shapes, and text with ease.
Final Conclusion
![]()
As we delve into the future, UIShape continues to evolve, promising even greater advancements in graphic design. Its potential to revolutionize the industry is limitless, and we eagerly anticipate the innovative creations that will emerge from this powerful tool.