Shape Your Success: Leveraging UIShape for High-Impact UIs
Shape Your Success: Leveraging UIShape for High-Impact UIs offers a comprehensive guide to utilizing UIShape, a powerful tool for creating stunning and impactful user interfaces. With its intuitive design system, responsive layouts, and customizable components, UIShape empowers developers to craft unique and engaging experiences that captivate users and drive success.
This in-depth exploration delves into the benefits of UIShape, providing practical examples and expert insights to help you unlock its full potential. Discover how to streamline your design process, enhance UI responsiveness, leverage pre-built components, and integrate UIShape with other technologies to create cross-platform applications that stand out from the crowd.
Unifying Design with UIShape
UIShape offers a unified design system that streamlines UI development, ensuring consistency across multiple platforms. This cohesive approach eliminates the need for separate design systems for each platform, simplifying the design process and reducing development time.
Shape Your Success: Leveraging UIShape for High-Impact UIs explores the latest advancements in UI design. To stay ahead of the curve, check out Ahead of the Curve with Emerging Trends in UIShape and Beyond for Innovative Development . This article provides insights into the future of UI development, ensuring that your designs continue to captivate and engage users.
Shape Your Success: Leveraging UIShape for High-Impact UIs is the ultimate guide to creating UIs that drive results.
Benefits of a Unified Design System
- Enhanced Consistency:A unified design system ensures that all UI elements share a consistent look and feel, regardless of the platform they are displayed on.
- Reduced Development Time:By eliminating the need for platform-specific designs, developers can focus on creating a single design that can be easily adapted to different platforms.
- Improved User Experience:A consistent UI experience across multiple platforms enhances user familiarity and satisfaction.
How UIShape Simplifies the Design Process
UIShape provides a comprehensive set of design tools and templates that make it easy to create visually appealing and functional UIs. Designers can drag and drop pre-built components, customize them with their own branding, and preview the results in real-time.
Ensuring Consistency Across Platforms, Shape Your Success: Leveraging UIShape for High-Impact UIs
UIShape automatically generates platform-specific code that ensures that the UI design is rendered consistently across different devices and operating systems. This eliminates the need for manual adjustments and ensures that the UI looks and behaves as intended on each platform.
Enhancing UI Responsiveness with UIShape
UIShape plays a crucial role in optimizing UI responsiveness for varying screen sizes. It enables dynamic adaptation of layouts, ensuring seamless user experiences across different devices and resolutions.
Adaptive Layouts
UIShape empowers developers to define flexible layouts that automatically adjust based on the available screen space. By specifying constraints and rules within the shape, elements can shift, resize, or rearrange to maintain optimal functionality and aesthetics.
Importance of Responsive Design
In modern UI development, responsive design is paramount for creating user-centric experiences. With the proliferation of devices with diverse screen sizes, it is essential to ensure that interfaces remain accessible, usable, and visually appealing regardless of the device being used.
Leveraging Components and Layouts in UIShape: Shape Your Success: Leveraging UIShape For High-Impact UIs

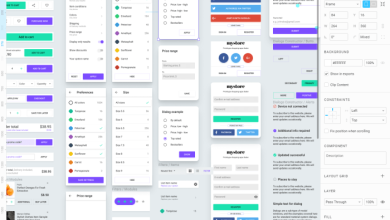
UIShape offers a comprehensive range of components and layouts to facilitate the creation of visually appealing and user-friendly interfaces. These include buttons, text fields, sliders, switches, and more. Each component is meticulously designed to adhere to the latest iOS design guidelines, ensuring a cohesive and intuitive user experience.The
versatility of UIShape’s components extends to their customizability. Developers can effortlessly modify the appearance, behavior, and layout of each component to align seamlessly with their unique app design. By combining multiple components, developers can create complex and dynamic interfaces that cater to a wide range of user needs.
Pre-Built Layouts
UIShape provides a collection of pre-built layouts to accelerate the development process. These layouts serve as a starting point for common UI patterns, such as login forms, product lists, and navigation menus. By leveraging pre-built layouts, developers can save time and effort while ensuring a consistent and user-friendly interface.The
pre-built layouts are fully customizable, allowing developers to tailor them to their specific requirements. Developers can add, remove, or modify components within the layouts to create a truly unique and personalized user experience.
Effective Component Selection and Combination
When selecting and combining components, it is essential to consider the following guidelines:*
Shape Your Success: Leveraging UIShape for High-Impact UIs goes beyond static designs. To elevate user engagement, consider incorporating animated UIShape. Discover Interactive Experiences with Animated UIShape for Enhanced User Engagement and learn how dynamic shapes can transform your UI into a captivating and interactive masterpiece, ultimately enhancing the overall success of your design.
-*Hierarchy and Order
Components should be arranged in a logical hierarchy that follows the natural flow of the user interface.
-
-*Spacing and Alignment
Components should be spaced and aligned appropriately to maintain visual balance and clarity.
-*Contrast and Color
Use contrasting colors and visual elements to differentiate between interactive elements and non-interactive elements.
-*Consistency
Maintain consistency throughout the interface by using similar styles, colors, and layouts across all screens and components.
Customizing UIShape for Unique Designs

UIShape empowers developers to customize its components and layouts to create unique and captivating UIs. This customization extends beyond the basic styles and behaviors, allowing for tailored designs that align precisely with the vision of the application.
Extending UIShape with Custom Styles and Behaviors
UIShape provides a comprehensive set of APIs that enable developers to extend its functionality with custom styles and behaviors. These extensions can range from simple modifications to complex transformations, empowering developers to create UIs that are both visually stunning and highly interactive.
Plugins and Extensions
The UIShape ecosystem is further enhanced by a thriving community of developers who contribute plugins and extensions. These add-ons extend UIShape’s capabilities, providing additional functionality and allowing developers to tailor the framework to their specific needs. Plugins can range from simple UI enhancements to complex data visualization tools, empowering developers to create truly unique and innovative applications.
Integrating UIShape with Other Technologies

UIShape can seamlessly integrate with various frameworks and technologies, enabling you to leverage its capabilities in diverse development environments.One prominent advantage of UIShape is its compatibility with popular UI libraries. For instance, integrating UIShape with SwiftUI allows you to create dynamic and visually appealing UIs.
By combining the declarative nature of SwiftUI with the flexibility of UIShape, you can design custom shapes and animations with ease.Furthermore, UIShape serves as a solid foundation for cross-platform development. Its compatibility with UIKit and SwiftUI enables you to create UIs that can adapt to different platforms, ensuring a consistent user experience across iOS, iPadOS, and macOS.
This cross-platform compatibility simplifies the development process and reduces the need for platform-specific code.
Last Recap
In conclusion, Shape Your Success: Leveraging UIShape for High-Impact UIs is an invaluable resource for developers seeking to elevate their UI design skills. By embracing the power of UIShape, you can create user interfaces that not only look great but also drive engagement, increase conversions, and leave a lasting impression on your users.